Reactjs is a free and open-source front-end JavaScript toolkit that makes component-based user interfaces “seamless”. It is supported by Meta (previously Facebook) and a community of developers and companies. React may be used with Next.js to build single-page, mobile, or server-rendered apps. React applications commonly employ libraries for routing and other client-side functionality because React only cares about the user interface and DOM rendering. React avoids re-rendering unaltered DOM elements by only re-rendering updated areas of the page. It debuted on May 29, 2013.
Who Built ReactJS and Why?
The Creator: Jordan Walke
ReactJS was created by Jordan Walke, a software engineer at Facebook, in 2011. Walke designed React to solve complex challenges in building interactive user interfaces efficiently.

The Problem It Solved
ReactJS was built to address:
- DOM Manipulation Overhead: Frequent updates to the DOM caused performance lags.
- Unmanageable Codebases: Existing solutions led to bloated and error-prone code.
- Scalability Issues: Frameworks of the time struggled with large-scale applications.
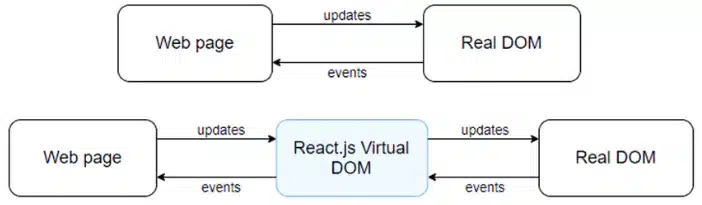
React introduced a virtual DOM, declarative UIs, and reusable components, transforming the development workflow.
Key Features of ReactJS
- Virtual DOM: Enhances performance by only updating the parts of the real DOM that have changed.
- Component-Based Architecture: Encourages code reusability and modularity.
- JSX (JavaScript XML): Simplifies syntax, allowing HTML-like code within JavaScript.
- Declarative UI: Developers describe the desired state, and React manages the UI updates.
- React Hooks: Bring state and lifecycle features to functional components.

ReactJS Application Architecture
Core Elements of a React App
- Components:
- Functional Components: Preferred due to simplicity and compatibility with Hooks.
- Class Components: Legacy components used in older React versions.
- State and Props:
- State: Local and mutable, manages dynamic data within components.
- Props: Immutable, used to pass data from parent to child components.
- Hooks:
- Examples: useState, useEffect, and useContext.
- Context API:
Provides a global state for an application without prop drilling.
React Lifecycle Methods
The React component lifecycle can be visualized as:
[Mounting] → [Updating] → [Unmounting]
Include a detailed graphical chart for lifecycle methods in the blog for enhanced understanding.
Competitors of ReactJS
React is not the only player in the game. Here are some prominent competitors:
- Angular (by Google):
- Type: Framework
- Strengths: Two-way data binding, dependency injection, built-in solutions for routing and forms.
- Use Cases: Enterprise-level applications like Gmail.
- Vue.js:
- Type: Framework
- Strengths: Simple syntax, fast learning curve, and great for smaller projects.
- Use Cases: Applications like Alibaba and Xiaomi.
- Svelte:
- Type: Compiler
- Strengths: No virtual DOM; directly compiles components to optimized JavaScript.
- Use Cases: Applications requiring highly optimized and lightweight codebases.
- Ember.js:
- Type: Framework
- Strengths: Strong convention-over-configuration philosophy.
- Use Cases: Ambitious single-page applications.

Real-World Applications of ReactJS
- Social Media Platforms:
- Facebook: The birthplace of React.
- Instagram: Uses React for seamless user interactions.
- E-Commerce:
- Shopify: For scalable, dynamic storefronts.
- Walmart: Delivers smooth shopping experiences.
- Streaming Services:
- Netflix: Enhances video streaming UIs.
- Hulu: Provides a seamless browsing experience.
- Cross-Platform Apps:
- React Native enables mobile apps using the same principles.
ReactJS Ecosystem
Libraries and Tools
- React Router: For dynamic routing.
- Redux: State management library.
- Next.js: For server-side rendering and static site generation.
Learning ReactJS: Recommended Video
Top 7 JS framework and libraries
https://truthreado.com/top-javascript-frameworks-and-libraries-to-watch/
Conclusion
ReactJS is the next-gen Web development platform which is now no more a JavaScript library but an API for dynamic, high-performance user interfaces. Its component architecture allows developers to assemble complicated UIs into reused components, which can be both maintained and scaled more efficiently. Virtual DOM improves through React because it makes less direct contact with the DOM which makes it quicker to render. With an excellent community including components such as React Router and Redux, state administration and routing is easy in ReactJS. It’s easy to learn and flexible which makes it an excellent choice for a developer and if you’re good at React, there are a lot of career opportunities as it’s used in both small startups and enterprise scale web apps to build modern, scalable web applications.
Next Steps:
- Learn about React Native for mobile development.
- Explore Next.js for server-side rendering.
- Dive into advanced state management with Redux or Context API.